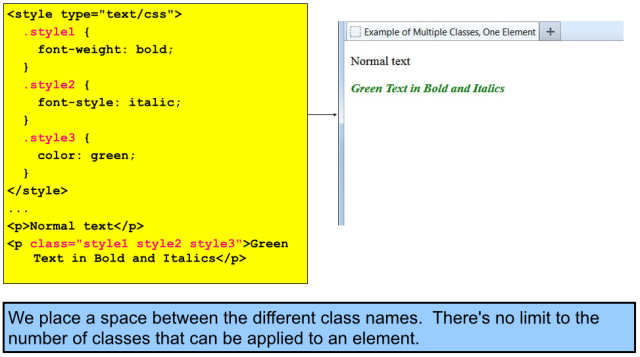
html multiple classes priority
Edit To clarify -- I sometimes think of an element as a pet lets say a dog. Multiple classes Must include.

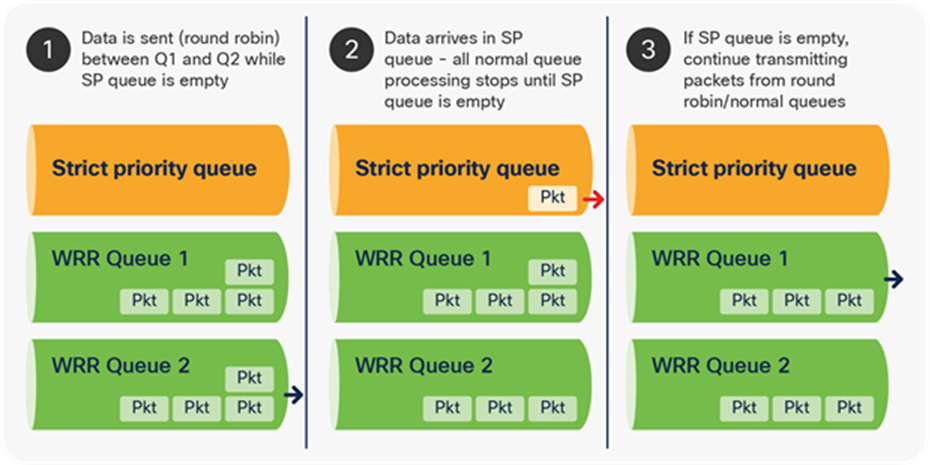
Cisco Catalyst 9000 Switching Platforms Qos And Queuing White Paper Cisco
An HTML element can be targeted by multiple CSS rules.

. MarkSheet is a free HTML. Html css assign multiple classes. Edit I thought edit the last class listed in the element class attribute takes precedence.
MarkSheet is a free HTML and CSS tutorial. Values defined as Important will have the. To assign multiple classes to a single HTML element you need.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. Synopsis of Part II. Div class blue red blue red wanted priority.
We can style the common classes once and style the individual classes separately. Html gave two classes give importance. The element will be styled according to.
Assign Multiple Classes to a Container in HTML. Any HTML element can have as many different classes as needed to style the element using CSS effectively. Contents Configuring multiserver systems with multiple priority classes Chapter 4.
To define multiple classes separate the class names with a space eg. Synopsis of Part II. Then the class modified the latest would be used to style the element.
We can use multiple classes in a container when some classes have identical attributes. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. In HTML we have often seen one class assigned to a.
So like this it is always. The class attribute assigns a class name to the element and that name can be used on many elements within the page. Thus we can write.
Lets use a simple paragraph for example. HTML elements can belong to more than one class. In case multiple classes consist of similar attributes and they are used in the same HTML element.
Improving traditional task assignment Up. The article will discuss the benefits of using multiple classes in HTML. Css multiple class same attributes.
Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Css multiple classes with same attributes extends more.

Specifics On Css Specificity Css Tricks Css Tricks

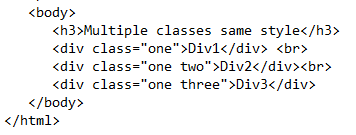
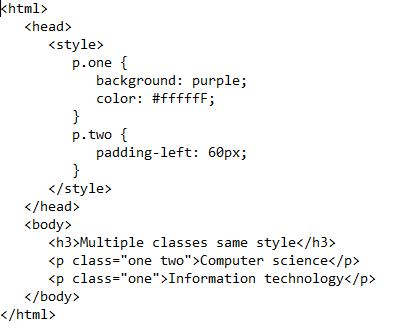
Css Multiple Classes Same Style

Css Multiple Classes Same Style

Specifics On Css Specificity Css Tricks Css Tricks

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Html What Is The Order Of Precedence For Css Stack Overflow

Operator Precedence And Associativity In C Geeksforgeeks

Discovery Research And Development Of New Antibiotics The Who Priority List Of Antibiotic Resistant Bacteria And Tuberculosis The Lancet Infectious Diseases

Python Stacks Queues And Priority Queues In Practice Real Python

Css Specificity And When To Use The Css Important Tag

Javascript How To Override A Css Class Without Affecting Other Classes With The Same Name Stack Overflow

How To Add And Remove Multiple Classes In Jquery Geeksforgeeks

How To Add And Remove Multiple Classes In Jquery Geeksforgeeks

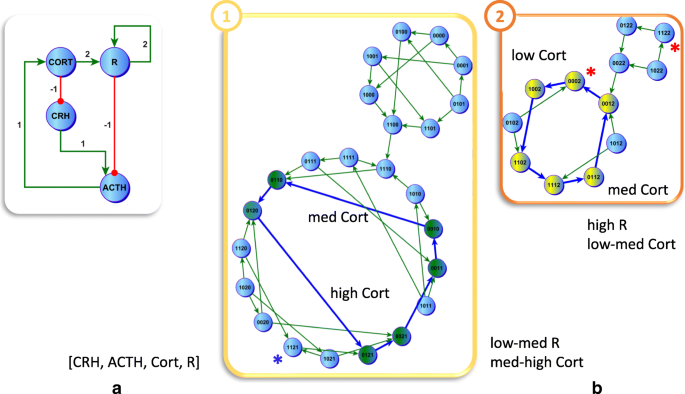
High Fidelity Discrete Modeling Of The Hpa Axis A Study Of Regulatory Plasticity In Biology Bmc Systems Biology Full Text

Angular Js Directives V 1 3 0 Cheat Sheet By Roman Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion